WordPressサイトを作成するときは「Local」を使えば、「開発環境」というものをほとんど意識することなく整えてくれる。本当にありがたい。
実際のところは、PC内に仮想のPCを用意して、その中に「サーバー」と「データベース」を作成して接続して、PHPを使えるようにしてWordPressをインストールして、ブラウザからも見えるようにして…ややこしいな。
けどネット上に公開するときも同じ工程を踏む必要があるわけですよね。最初はやってみようとしたんです。けど挫折しました。「サーバーとなるPC」の設定を一通り行い、「WordPress」と「データベース」と「Webサーバー」を設置して、それぞれを良い感じに接続して…。文字で書くと簡単だけど、実際は混沌としてました。これを構築できるってすごい。
結局、最初からそれなりに環境を整えてくれているレンタルサーバーを使用しての公開となりました。それでも、「そういやWordPressサイトの作り方は学習したけど、実際にネット上に公開するにはどうしたら良いんだろう?」というのが最初の難関でした。
「All-in-One WP Migration and Backup」プラグインさえあればデータの移行は簡単にできる。であれば「WordPressをサーバー上に設置し、ブラウザからサイトが見える」状態にすればもう安心、なはず。その手順を忘れないように書いてみます。
自分が行った大まかな手順
1.レンタルサーバーを用意する
当然ながらWordPressが使えるサーバーを選びます。スペックも一応確認します。スペックがあまりに低いと読み込みが遅いサイトになったりします。 このサイトがそう。
何を気にしたら良いのか。とりあえず、データ容量とメモリでしょうか。更に優先順位をつけるならメモリ->データ容量だと思います。
データ容量は単純にサーバー内におけるデータの大きさに関係するので、画像とか動画とか、重いデータを沢山置かないのであればそこまで気にしなくてもいいかなと思います。長期運用のブログメインで、画像とか毎回アップする予定ならデータ容量もそこそこ必要になります。「どんなサイトを運用するか」がポイントになります。
メモリはどんなサイトでも重要です。データの読み書きに関わります。1GB以上であればとりあえずは大丈夫なのではないでしょうか。
自分は元々使わせてもらっていたレンタルサーバーをそのまま使っています。WordPressが使える範囲内で最安価、最低スペックのプランなので、重いのは仕方ないと思います。WordPressを3つも置いてるし、データベース自体は1つだし。メモリとかの具体的な数値の記述はありませんでした。というか、1台のサーバーをユーザーのみんなで共有している都合で、具体的な数値が出せないみたいです(サーバー自体のメモリは192GBでした)。
2.諸々の設定を行う
レンタルサーバーサービスによっては最初から全ての設定が完了している。ということもあるかもしれませんが、自分のところは少なくともデータベースの設定を行う必要がありました。そんなに難しいものではありません。管理ツール上で、マニュアルに従えば問題なく完了できました。
また、管理ツール上でWordPressのインストールができる場合もあります。この場合は、すぐにデータの移行に移れるのではないかと思います。
自分はサブドメインを使用して複数のWordPressを設置する構成にしたかったので、サブドメインの設定も行いました。同じ会社でドメインを取得すると、レンタルサーバーの管理ツール上でサブドメインの設定ができました。サーバーとドメインがそれぞれ別会社の場合はドメインの管理ツールから「DNSレコード」を追加することで設定できました。
3.FTP接続を行う
ファイルをアップロードするにはFTPアプリケーションを使用しました。Macの場合はFilezilla、Windowsの場合はWinSCPなどを使用することになるかと思います。
接続の際には「ホスト名」、「ユーザー名」、「パスワード」などが必要になると思います。サーバー管理ツールなどで確認して入力します。
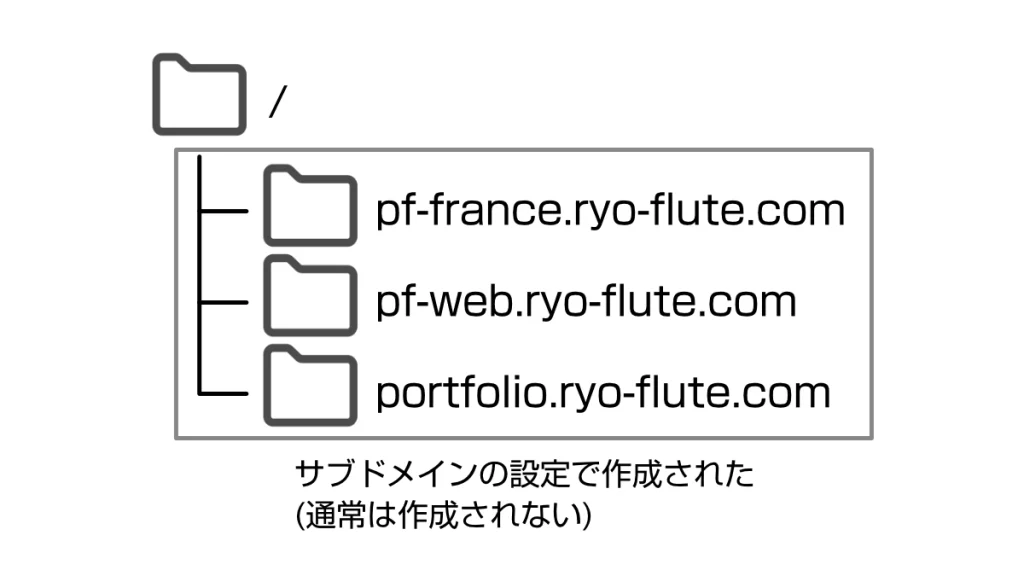
※サーバーの内部を確認してみる

一番上が「/」という名前のフォルダで、下に何かあったりなかったりします。自分の場合はサブドメインを設定していたので、そのサブドメインごとのディレクトリが作成されていました。このあたりはサーバー会社が異なっていても同じような構成になると思います。
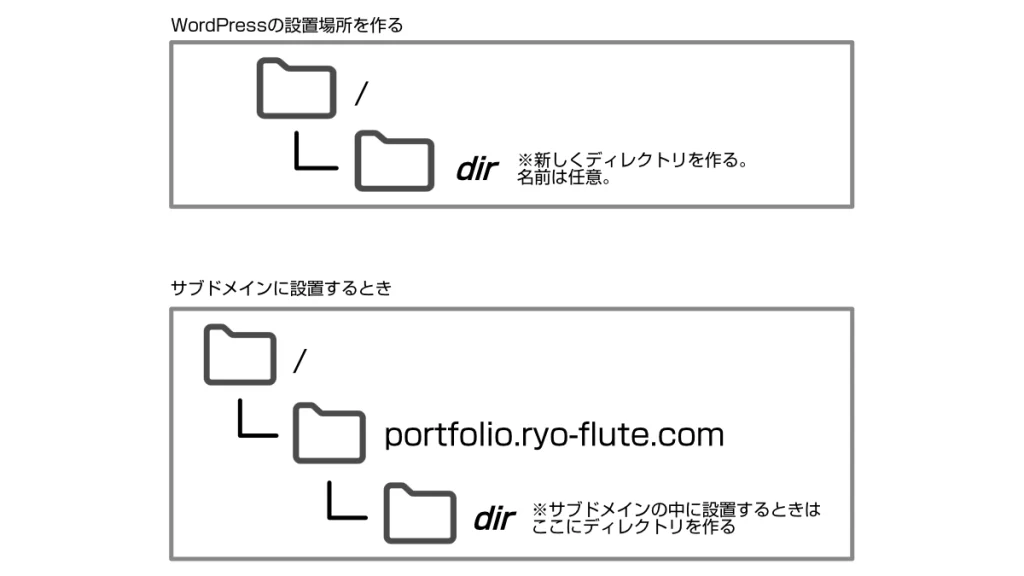
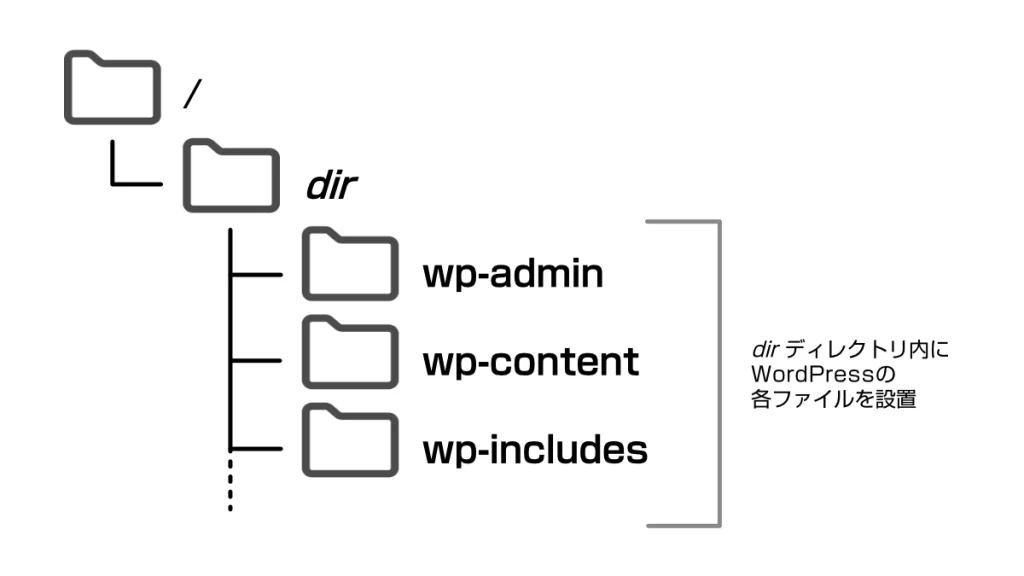
WordPressをインストールするときはこの中に自分でディレクトリ(フォルダ)を作成して、その中にWordPressの各ファイルを配置します。なお、もとからあるディレクトリの名称は変更しないほうが良さそうです。エラーの原因になります。
4.WordPressをインストールする
この辺りから慎重な作業が求められます。間違えると致命的…というか面倒なことになりますWordPress本体は「wordpress.org」からダウンロードできます (wordpress.comではない)。zipファイルを展開したものの「中身」をサーバーにアップロードします。
「/」ディレクトリ直下においても動きますが、一般的には新しいディレクトリを作成して、そこにアップするようです(セキュリティ面も考慮した方法らしいです)。ここでは、この新しいディレクトリ名を「dir」と表記します。実際には任意の名前で大丈夫です。初期設定ではURLの一部になりますが、あとの設定で変更できます。あと今更ですがドメインは「domain」と表記します。


無事にアップロードが完了したらWebブラウザで「http://domain/dir/wp-admin」にアクセスします。サーバーの設定でSSLの設定などをしている場合は「https://…」となっているかもしれません。WordPressのインストール画面が表示されるはずです。
WordPressとデータベースを接続するための手続きを行います。データベースの名前、ホスト名、ユーザー名、パスワードなどを入力します。この辺りはレンタルサーバーの管理画面などで確認できると思います。
最後の「接頭辞」は、「1つのデータベースで複数のWordPressサイトを運用する」場合は注意して設定する必要があります。1つ目のサイトはデフォルトの「wp_」でも問題はないのですが、2つ目以降で既存の接頭辞と重複させてしまうと、最悪の場合、既存のデータが消えてしまいます。そうでなくても複数のサイトで同じデータを取り扱うことになるので不具合の原因に鳴ります。複数のサイトを運用予定の場合は、1つ1つ独立した接頭辞を指定します。「wp1_」、「wp2_」とかでも大丈夫です。
続いてサイトの名前やユーザー名、パスワードの登録画面に移ります。この後データをインポートする場合は全て上書きされるので、ここでは最低限の内容を入力すれば問題ないと思います。入力に問題がなければWordPressのインストールが完了します。
ここまでで問題がなければ、Webブラウザで「http://domain/dir」にアクセスするとWordPressサイトが表示されます。けど大抵の場合はURLの「dir」は不要なはずです。これを解決するための修正を行います。
5.設定を微修正する
WordPress管理画面の「設定(一般設定)」に「WordPressアドレス」と「サイトアドレス」の項目があります。
「WordPressアドレス」は原則触りません。書き換えるとしたら「http://…」を「https:/…」とするくらいでしょうか。肝心なのは「サイトアドレス」の方です。これを「http://domain/dir」から「http://domain」に変更します。ディレクトリ名を取り除くわけですね。必要なら「https://…」にします。URLに間違いがないことを十分に確認して変更を保存してください。
間違えたURLで変更、保存してしまった場合、場合によっては管理画面にもアクセスできない状態になります。そうなるとデータベース内のデータを直接修正する必要が出てきます。※自分自身がそのような状態になってしまいました。自分が使用しているレンタルサーバーは管理ツールからデータベース内のデータを編集できる「phpAdmin」が使用できたので、そこから慎重にデータを修正しました。この時に変更箇所を間違えるとさらに大変なことになるので、できるだけしたくない作業です。
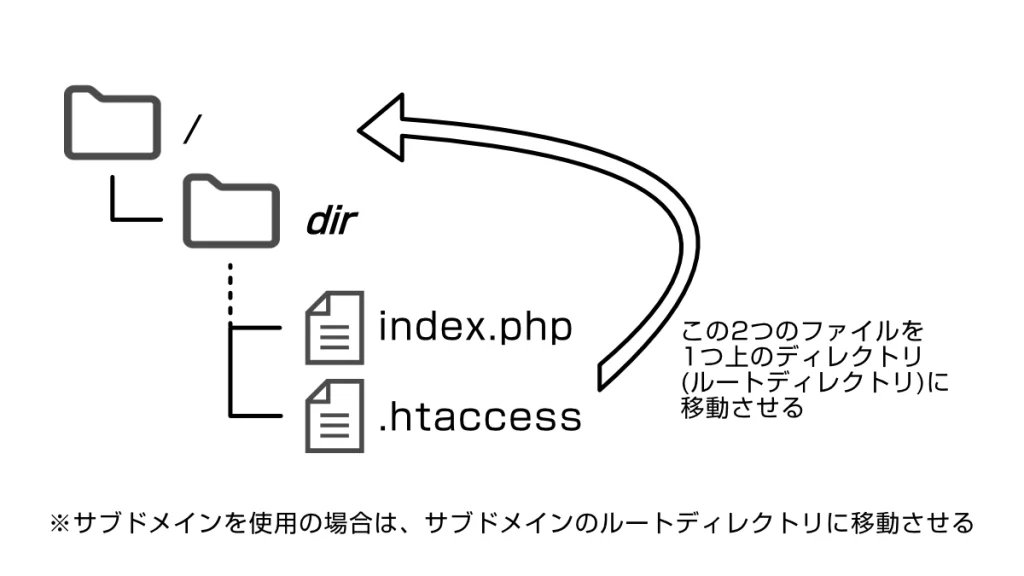
次はサブディレクトリ「dir」内にある「.htaccess」と「index.php」を一つ上のフォルダに移動します。ドラッグ&ドロップで移動できない場合はコピー&ペーストなどで対応します。※このindex.phpはテーマフォルダにある「index.php」とは異なるものです。

この状態だと、「http://domain」にアクセスしても以下のようなエラーが表示されます。※逆に言うと、このエラーが出ればそれまでの作業は多分正しく行えています。
Warning: require(<<お見せできない文字列>>/wp-blog-header.php): Failed to open stream: No such file or directory in <<お見せできない文字列>>/index.php on line 17
Fatal error: Uncaught Error: Failed opening required ‘<<お見せできない文字列>>/wp-blog-header.php’ (include_path=’.:/opt/php-8.1.22/data/pear’) in <<お見せできない文字列>>/index.php:17 Stack trace: #0 {main} thrown in <<お見せできない文字列>>/index.php on line 17
細かいところは微妙に異なると思いますが、要は「index.phpに書いてある通りにwp-blog-header.phpを読み込もうとしたけど、指定された場所にはなかった」というエラーです。この「index.php」は先ほど移動させたファイルです。
これを解決するため、移動させたindex.phpの内容を編集します。一番最後に記述してあるはずの
/** Loads the WordPress Environment and Template */
require __DIR__ . ‘/wp-blog-header.php’;
という内容を
/** Loads the WordPress Environment and Template */
require __DIR__ . ‘dir/wp-blog-header.php’;
という内容に編集します。フォルダ名を指定して、本来あるはずの場所を指定しているわけです。ここまでの作業に問題がなければ「http://domain」でWordPressサイトにアクセスできるはずです。
6.データをインポートする
ここまでできたら、WordPress管理画面でプラグイン「All-in-One WP Migration and Backup」のインストールと有効化を行い、移行するデータをインポートします。
通常であれば、これで作業は終了です。しかし、たまにインポートがうまくいかない場合もあるので注意が必要です。インポートもしくは元データのエクスポートからやり直してみるとうまくいくと思います。また、移行前と移行後の環境の違いによる不具合もないとは限りません。軽微な不具合であれば修正を行ってWordPressの公開作業が完了となります。
終わりに
書いてみたけど…長いですね。けどコレで自分自身も手順を忘れても大丈夫になりました。慣れればそこまで大変な作業ではありませんが、そんなに何度もやる作業ではありませんからね。重要なのは、一つ一つの作業にミスがないことを確認しながら丁寧に行うこと。もとからあるディレクトリ名などは変更したり、削除しないこと。これらを守れば致命的なミスは防げると思います。
どうしようもなくなったら…サーバー内のWordPressファイルを全て削除し、必要であればデータベースの中身もキレイにしてからもう一度やり直すことになります。データベースの操作はしづらいですし、WordPressファイルは膨大な数があります。時間もかかるので、できるだけ致命的なミスの無いようにしたいものです(2,3回やり直してしんどかった)。